VISUAL C#
на интерактиван и занимљив начин...
Форма и њена својства
Приликом креирања апликација разликујемо два битна дела:
- Дизајнирање форме
- Писање кода.
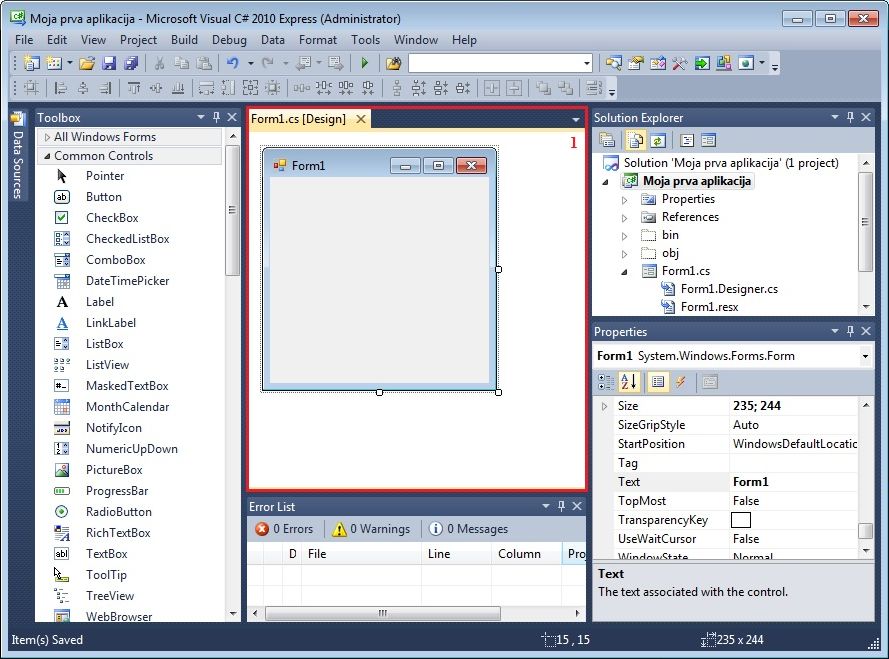
Дизајнирање се врши на самој форми која се налази у централном делу прозора за рад (Слика 3.1). Форми ћемо додавати разне компоненте и подешаваћемо својства, како форме, тако и компоненти које ће се налазити на форми.
 |
| Слика 3.1. Позиција форме на радној површини |
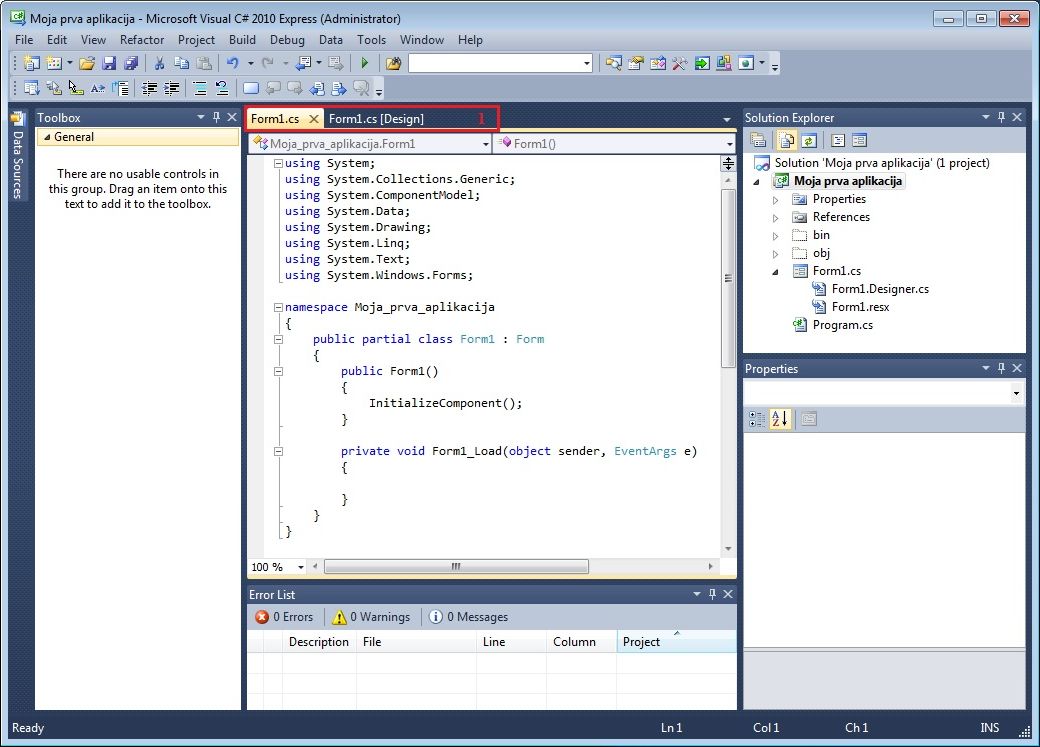
Што се тиче писања кода, прво морамо да из View менија изаберемо опцију  Code. Приметимо да се сада у централном делу прозора за рад налази код (Слика 3.2). Постоје одређени делови кода који су већ унапред написани, као што је овај код који тренутно видимо, а за оно што нам додатно буде било потребно сами ћемо писати код.
Code. Приметимо да се сада у централном делу прозора за рад налази код (Слика 3.2). Постоје одређени делови кода који су већ унапред написани, као што је овај код који тренутно видимо, а за оно што нам додатно буде било потребно сами ћемо писати код.
 |
| Слика 3.2. Позиција кода на радној површини |
Обратимо пажњу на две "картице" које се налазе при врху централног дела прозора (1). То су: Form1.cs [Design] и Form1.cs. Тренутно је на Слици 3.2 приказана картица Form1.cs ,што значи да та картица приказује код нашег програма. Када бисмо кликнули на картицу Form1.cs [Design], онда би се поново приказала форма као што је на Слици 3.1.
 |
| Слика 3.3. Падајући мени |
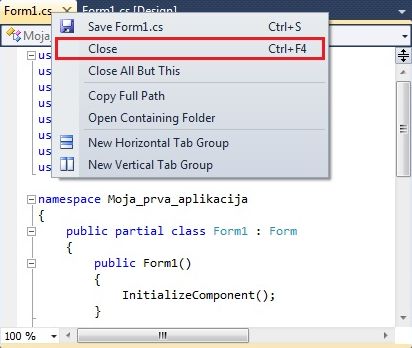
Затварање било које од ових картица можемо извршити одабиром опције Close из падајућег менија, који добијамо када кликнемо десним тастером миша на картицу коју желимо да затворимо (Слика 3.3). Уколико случајно затворимо приказ кода или форме на радној површини, можемо га поново отворити тако што ћемо из View менија изабрати опције за укључивање приказа кода ( Code) или приказа форме на радној површини (
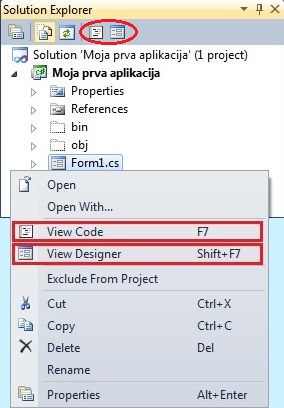
Code) или приказа форме на радној површини ( Designer) као што је већ раније било објашњено, или десним кликом на Form1.cs који се налази у Solution Explorer-у и из падајућег менија изаберемо опције View Code или View Designer (Слика 3.4).
Designer) као што је већ раније било објашњено, или десним кликом на Form1.cs који се налази у Solution Explorer-у и из падајућег менија изаберемо опције View Code или View Designer (Слика 3.4).
 |
| Слика 3.4. Опције Solution Explorer-а |

Напомена: Приликом креирања апликације често ћемо прелазити са једног приказа на други што се постиже једноставним кликом на картицу која нам je у том тренутку потребна.
Рекли смо да се свака апликација састоји од најмање једне форме. Неке сложене апликације могу да се састоје од више форми, али ми ћемо за сада креирати апликације које у себи садрже једну форму. Изглед форме може да се мења. Форма има различита својства која можемо мењати па ћемо приказати нека од својстава која се често користе.
Својства форме
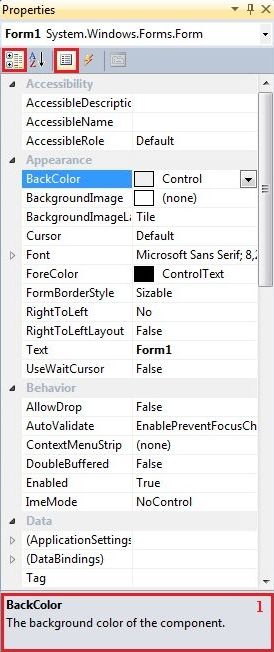
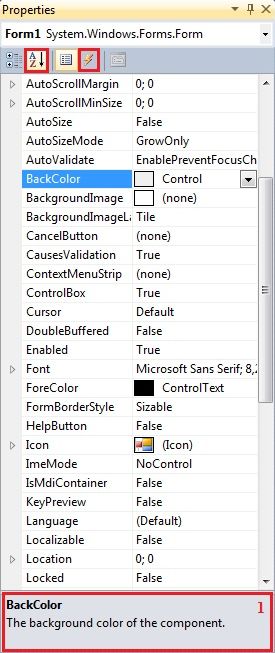
Да бисмо видели сва својства која су нам понуђена у Properties Widows-у прво морамо да кликнемо на форму, тј. форма мора да буде селектована. Уколико кликнемо на прву по реду иконицу  , сва својства ће бити организована у разне категорије као што је приказано на Слици 3.5, а уколико желимо да сва својства буду организована по абецедном реду, како је приказано на Слици 3.6, онда кликнемо на другу по реду иконицу
, сва својства ће бити организована у разне категорије као што је приказано на Слици 3.5, а уколико желимо да сва својства буду организована по абецедном реду, како је приказано на Слици 3.6, онда кликнемо на другу по реду иконицу  . Tрећа по реду иконица
. Tрећа по реду иконица
 служи за приказ свих својстава, а четврта
служи за приказ свих својстава, а четврта  за приказ листе догађаја о којима ће бити речи касније. У самом дну Properties Widows-a je део у коме се, када се кликне на неко својство, исписује додатно објашњење о том својству. На Слици 3.5 је селектовано својство Back Color (обележено плавом бојом), а објашњење које се иписује (1) говори о томе да то својство служи за промену боје позадине компоненте, која је у нашем случају форма.
за приказ листе догађаја о којима ће бити речи касније. У самом дну Properties Widows-a je део у коме се, када се кликне на неко својство, исписује додатно објашњење о том својству. На Слици 3.5 је селектовано својство Back Color (обележено плавом бојом), а објашњење које се иписује (1) говори о томе да то својство служи за промену боје позадине компоненте, која је у нашем случају форма.
 |
 |
| Слика 3.5. Својства организована по категоријама | Слика 3.6. Својства организована по абецедном реду |
Приметимо да се испред неких свoјстава налази симбол  , који говори о томе да се нека одређена својства састоје од подсвојстава која се могу подешавати. Кликом на симбол
, који говори о томе да се нека одређена својства састоје од подсвојстава која се могу подешавати. Кликом на симбол  приказују се сва подсвојства која припадају том својству, а симбол
приказују се сва подсвојства која припадају том својству, а симбол  прелази у симбол
прелази у симбол  . На пример својство Size се састоји од два подсвојства: Width (ширина) и Height (висина). Кликом на симбол
. На пример својство Size се састоји од два подсвојства: Width (ширина) и Height (висина). Кликом на симбол  затварају се сва подсвојства која припадају том својству и симбол
затварају се сва подсвојства која припадају том својству и симбол
 прелази у симбол
прелази у симбол  .
.
Својства која се најчешће користе:
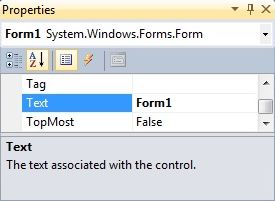
Text je својство које се најчешће користи и служи за задавање имена компоненте или форме у складу са тим шта та компонента (или форма) треба да представља. Уколико правимо дигитрон, онда би наша форма добила име Digitron на пример. На почетку као текст стоји Form1, a ми можемо да то променимо тако што једноставно избришемо то што је написано и напишемо оно што желимо и притиснемо тастер Enter на тастатури. Можемо на пример да напишемо Moja prva forma (Слика 3.7). Aко сада погледамо на форму видећемо да поред иконице више не пише Form1, већ Moja prva forma (Слика 3.8).

Напомена: Приметимо такође да се после ове измене у десном горњем углу картицa Form1.cs [Design] и Form1.cs појавила по једна звездица (Слика 3.8). То значи да постоје несачуване измене у нашем пројекту и те звездице ће се пјављивати кад год будемо нешто мењали у пројекту, без обзира да ли се те измене врше на форми или у коду. Када будемо сачували измене, Save опција из View менија, звездице ће нестати.
 |
 |
| Слика 3.7. Својство Text | Слика 3.8. Приказ наслова форме |
(Name) је својство које представља име форме које се користи у коду како би се идентификовала форма (тј. објекат). Форма аутоматски добија име Form1. Овo име се може променити помоћу овог својства, али ми ћемо радити са овим већ унапред задатим именом и нећемо га мењати. Ово својство треба разликовати од својства Text.
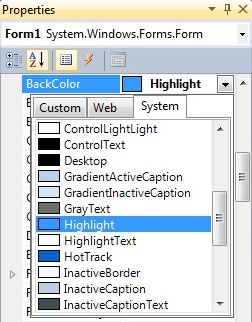
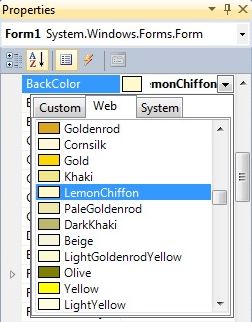
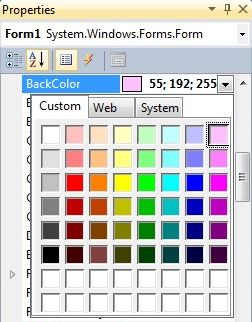
Back Color је својство које служи за промену боје позадине форме. Када кликнемо на то својство, у десном углу ће се пјавити стрелица. Када кликнемо на ту стрелицу појавиће се падајући мени у коме су приказане три картице: Custom, Web и System. У Web и System картицама су приказане листе боја које можемо да користимо, (Слика 3.9 и 3.10), а у Custom картици је приказана палета боја које су нам на располагању (Слика 3.11). Можемо да изаберемо боју коју хоћемо и да видимо како она изгледа на .
 |
 |
 |
| Слика 3.9. System картица | Слика 3.10. Web картица | Слика 3.11. Custom картица |
 |
 |
 |
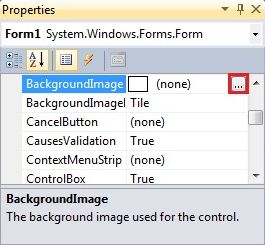
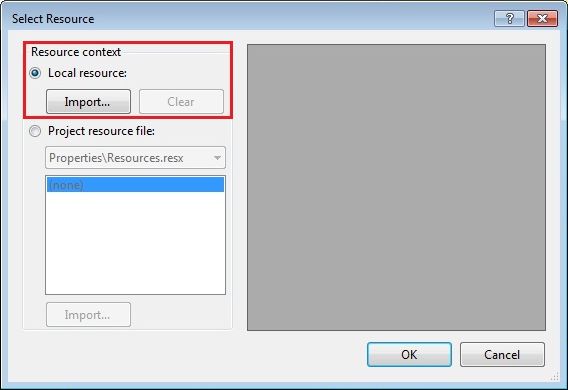
Background Image je својство које служи за постављање слике на позадину форме. Када кликнемо на то својство, у десном углу ће се појавити дугме са три тачке (Слика 3.12). Када кликнемо на то дугме појавиће се нови прозор који служи за импортовање слике (Слика 3.13).
 |
 |
| Слика 3.12. Background Image својство | Слика 3.13. Изглед прозора за импортовање слика |
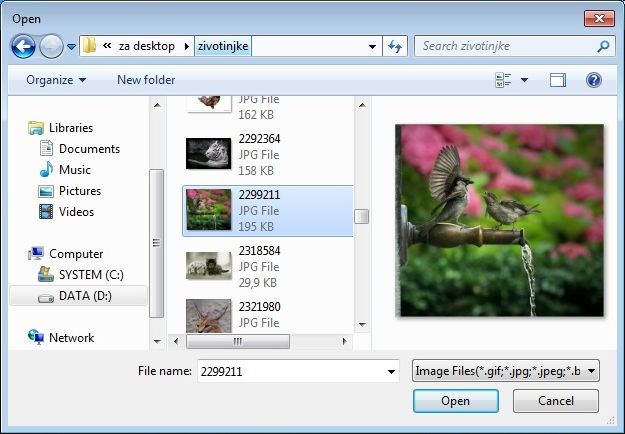
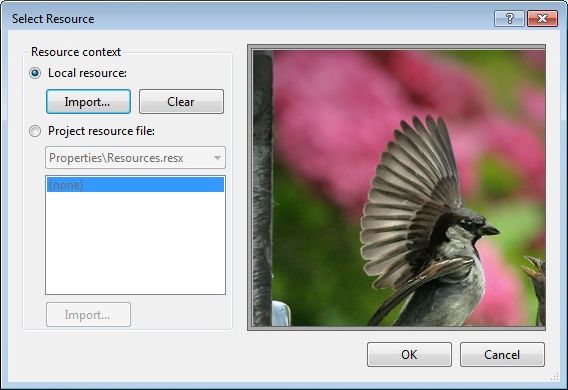
Да бисмо могли да импортујемо слику, потребно је да сeлектујемо Local resource, a затим да кликнемо на дугме Import како је приказано на Слици 3.13. После овога ће се отворити Windows Explorer y коме треба да нађемо жељену слику (Слика 3.14). Када пронађемо жељену слику, селектујемо је и кликнемо на дугме Open и слика ће се појавити у прозору за импортовање (Слика 3.15).
 |
 |
| Слика 3.14. Фолдер са сликама | Слика 3.15. Импортовање слике |
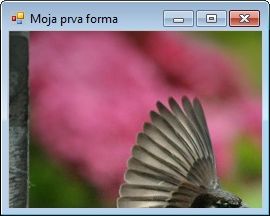
Међутим, на форми се слика неће видети у целости већ ће бити само један део као што је приказан један део на Слици 3.15. Следеће својство може да регулише овај проблем.
 |
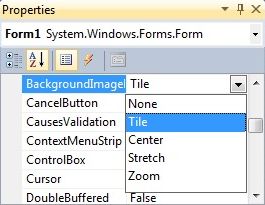
Background Image Layout jе својство у коме су понуђени начини на које слика може да попуни позадину форме.
 |
| Слика 3.16. Background Image Layout својство |
Ако кликнемо на ово својство са десне стране ће се појавити стрелица. Када кликнемо на ту стрелицу појавиће се листа понуђених опција (Слика 3.16). Понуђена су четири начина: Tile, Center, Stretch и Zoom. Најчешће се користи Stretch који развлачи слику преко целе форме и Zoom који прилагођава слику димензијама .
 |
 |
| Stretch | Zoom |
Cursor је својство које нуди различите изгледе курсора. Када пређемо мишем преко форме, курсор ће попримити изабрани изглед.
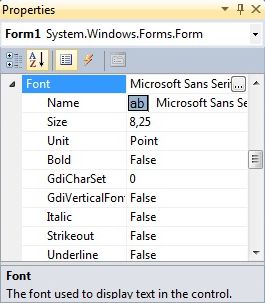
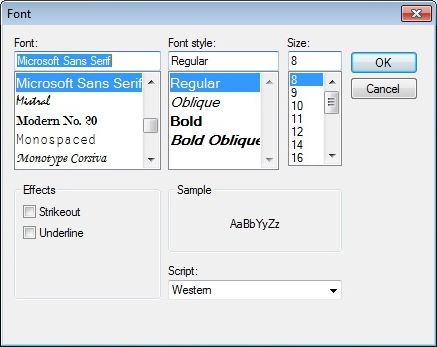
Font је својство које служи за уређивање текста који се исписује на компонентама које се додају форми. Састоји се од подсвојстава која се могу видети када се кликне на симбол  . Та подсвојства се директно могу мењати у оквиру Properties Windows-a (Слика 3.17). Ако кликнемо на својство Font у углу ће се појавити дугме са три тачке, када кликнемо на то дугме појавиће се нови прозор у коме су исто приказана подсвојства, тако да је ово још један начин на који се подсвојства могу подешавати (Слика 3.18).
. Та подсвојства се директно могу мењати у оквиру Properties Windows-a (Слика 3.17). Ако кликнемо на својство Font у углу ће се појавити дугме са три тачке, када кликнемо на то дугме појавиће се нови прозор у коме су исто приказана подсвојства, тако да је ово још један начин на који се подсвојства могу подешавати (Слика 3.18).
 |
 |
| Слика 3.17. Font својство | Слика 3.18. Опције Font својства |
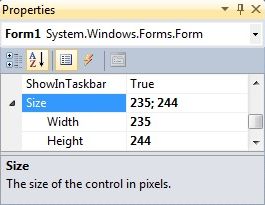
Size је својство помоћу кога се одређују димензије форме изражене у пикселима. Састоји се од два подсвојства: Width, које служи за подешавање ширине и Height, које служи за подешавање висине (Слика 3.19).
 |
| Слика 3.19. Size својство |
У овом случају смо променили и висину и ширину. Сада је ширина 415, а висина је 128.
 |