VISUAL C#
на интерактиван и занимљив начин...
Panel
Panel je компонента која служи за груписање других компоненти као што су Button и TextBox. Ова компонента дефинише кориснику интерфејса које су могућности у одређеној групи. Panel садржи оквир у ком се налазе груписане компоненте.
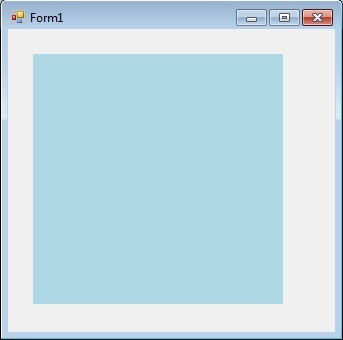
Panel компоненту креирамо двоструким кликом левог тастера миша на њену иконицу у Toolbox-у. Након креирања следи уређивање особина, на сличан начин као и код претходних компоненти.
 |
 |
||
| Слика 7.72. Прозор Properties | Слика 7.73. Форма са Panel-ом |
//Kreira panel
Panel p = new Panel();
//Dodajemo panel na formu
Controls.Add(p);
Подешавање Panel-а
За подешавање неких основних особина као што су: Name, Text, BackColor и ForeColor, Location, Width i Height, важе слична правила као и за претходне компоненте.Динамички начин подешавања датих особина:
//Kreira panel
Panel p = new Panel();
//Odredjujemo poziciju gornje, leve tacke naseg panela
p.Location = new Point(25, 25);
//Odredjujemo naziv
p.Name = "Panel_1";
//Dimenzije panela
p.Size = new Size(250, 250);
//Boja pozadine Panel-a
p.BackColor = Color.LightBlue;
//Dodajemo panel na formu
Controls.Add(p);

Подешавање граница
Почетно подешена опција за границе је да границе не буду видљиве, што јесте идеално за неке програме, али не за све. Могуће опције за границе су:None - оквир није видљив,
FixedSingle - оквир је видљив, дат је као црни оквир,
Fixed3D - оквир је видљив, представљен је као неки вид 3D оквира.
Подешавање видљивости
Пример једне од битнијих употреба дате компоненте је када желимо да прикажемо или сакријемо групу компоненти. Уместо да приказујемо или сакривамо појединачно компоненте, ми можемо одједном приказати или сакрити све компоненте у оквиру Panel-а.
//Panel nije vidljiv
p.Visible = false;
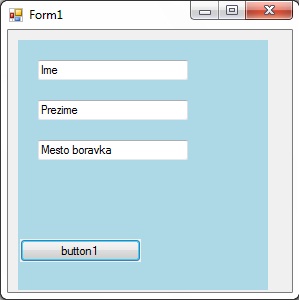
Пример 1. Направићемо форму са дугметом, на којој ће се при клику на дугме појављивати панел са три TextBox-a: име, презиме и место боравка.
Решење:
private void button1_Click(object sender, EventArgs e)
{
//Kreiramo novi Panel
Panel p = new Panel();
//Odredjujemo Lokaciju
p.Location = new Point(10, 10);
;//Odredjujemo naziv
p.Name = "Panel_1"
//Odredjujemo dimenzije
p.Size = new Size(250, 250);
//Odredjujemo boju pozadine
p.BackColor = Color.LightBlue;
//Kreiramo novi TextBox
TextBox tb1 = new TextBox();
//Odredjujemo poziciju gornje, leve tacke nase kontrole u formi
tb1.Location = new Point(20, 20);
//Text TextBox-a
tb1.Text = "Ime";
//Velicina TextBox-a
tb1.Size = new Size(150, 30);
//Kreiramo novi TextBox
TextBox tb2 = new TextBox();
//Odredjujemo poziciju gornje, leve tacke nase kontrole u formi
tb2.Location = new Point(20, 60);
tb2.Text = "Prezime";//Text TextBox-a
//Velicina TextBox-a
tb2.Size = new Size(150, 30);
//Kreiramo novi TextBox
TextBox tb3 = new TextBox();
//Odredjujemo poziciju gornje, leve tacke nase kontrole u formi
tb3.Location = new Point(20, 100);
//Text TextBox-a
tb3.Text = "Mesto boravka";
//Velicina TextBox-a
tb3.Size = new Size(150, 30);
//Dodajemo na Panel prvi TextBox
p.Controls.Add(tb1);
//Dodajemo na Panel drugi TextBox
p.Controls.Add(tb2);
//Dodajemo na Panel treci TextBox
p.Controls.Add(tb3);
//Dodajemo Panel na formu
Controls.Add(p);
}

Пример 2.
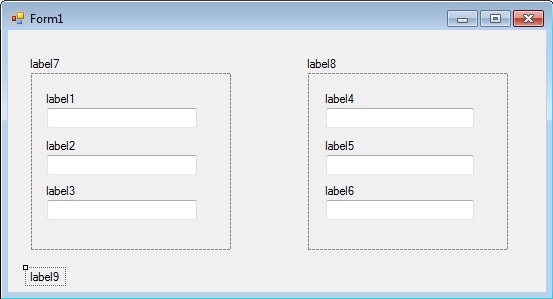
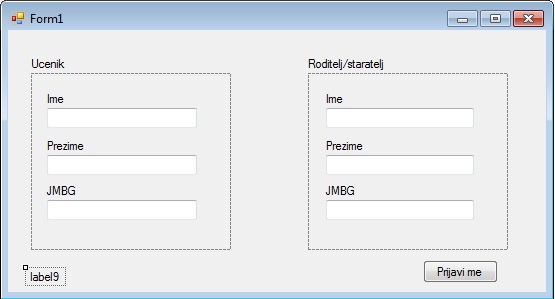
Направићемо програм за пријаву за школску екскурзију. Биће нам потребне две компоненте Panel са по три TextBox-a и три лабеле и још три лабеле ван датих Panel-a, као на датој слици.
Решење:

У обе компоненте ставићемо да текст прве лабеле буде "Име", испод које ће се налазити TextBox за унос имена, текст друге лабеле биће "Презиме" испод које ће се налазити TextBox за унос презимена, а текст треће лабеле биће "ЈМБГ" и испод њега ће се налазити TextBox за унос ЈМБГ. Први Panel ће служити за податке ученика, а други за податке родитеља или старатеља, и то ћемо означити са две лабеле које се налазе ван Panel-а. Трећа преостала лабела служиће да када кликнемо на дугме испише име и презиме ученика који је се успешно пријавио за екскурзију.

Код потребан да би наш програм радио:
private void button1_Click(object sender, EventArgs e)
{
//Ako je korisnik popunio sva polja ispisuje u labelu ime i prezime prijavljenog ucenika
if (textBox1.Text != "" && textBox2.Text != "" && textBox3.Text != ""
&& textBox4.Text != "" && textBox5.Text != "" && textBox6.Text != "")
label9.Text = "Ucenik " + textBox1.Text + " " + textBox2.Text +
" je se prijavio za ekskurziju.";
//Ako korisnik nije popunio sva polja prikazuje u labeli poruku upozorenja
else
label9.Text = "Niste popunili sve podatke!";
}

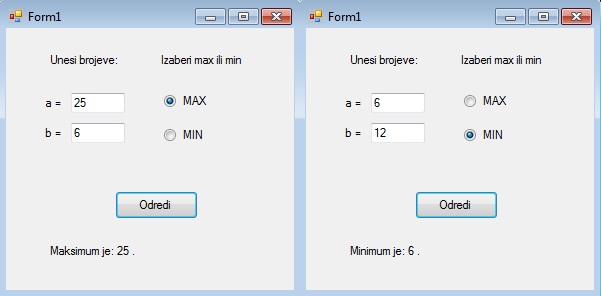
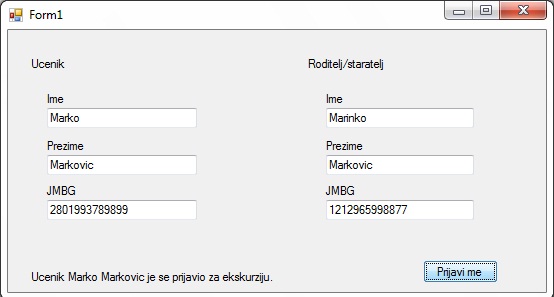
Пример изгледа наше форме након покретања програма:

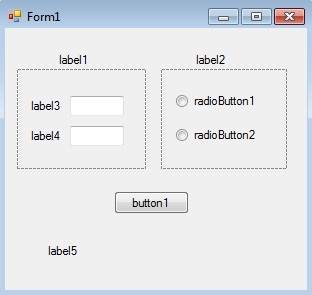
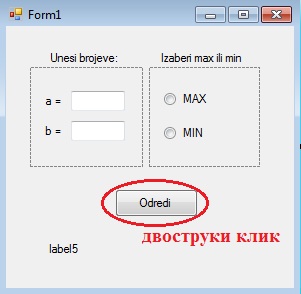
Пример 3. Направимо програм у којем ћемо имати два textBox-а, пет лабела, два radioButton-а, два panel-а и једно дугме. Програм треба да за унете бројеве рачуна максимум или минимум, при чему ће то одабрати на одређеном radioButton-у.
Решење :