VISUAL C#
на интерактиван и занимљив начин...
Визуелна компонента за табеларни приказ текста

|
| Слика 10.19. Малтезер |
Шта мислите како у ветеринарској станици успевају да воде евиденцију
о свим посетама ваших чупавих пријатеља?
Једноставно у Visual C# апликацији !
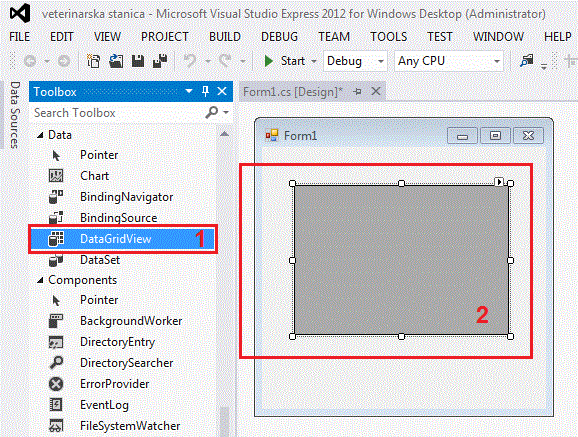
Ако желимо да неки скуп елемената прикажемо у посебно дизајнираној табели можемо то урадити помоћу специјалне компоненте DataGridView, коју ћете пронаћи у C# палети са алаткама – ToolBox у секцији Data. Реч је о GUI елементу C# програмског окружења који омогућава сваком кориснику да при раду са низовима и матрицама визуелно лепше и прецизније представи како улазне податке тако и резултат. Наравно, сваки нови унос се лако подешава.
Сада ћемо се упознати са основним корацима формирања једног табеларног приказа у виду апликације на примеру наше ветеринарске станице.
Отворимо нови пројекат, где нам се појави visual окружење, након што смо задали име пројекта. Двоструким кликом или превлачењем додамо DataGridView компоненту на Form-у.

|
| Слика 10.20. Радно окружење |
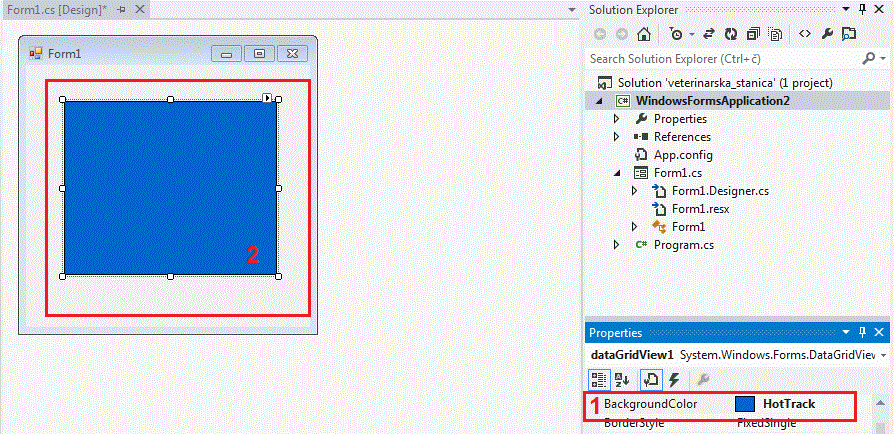
У Properties Windows можемо подесити неке параметре као што је боја позадине, ивица табеле, итд. Ми ћемо само да променимо BackGroundColor, нпр. у плаву чисто због лепшег изгледа.

|
| Слика 10.21. Подешавања форме |
Пошто корисник (у нашем примеру ветеринар) пре прегледа сваког пацијента уноси нове податке, биће нам потребна нека текстуална поља за њихово брже и ефикасније уношење, као и лабеле које ће представљати тачно име податка у одређеном пољу.
Додаћемо и два дугмета:
- за приказ табеле – када корисник кликне појави се табела са до тада унетим параметрима
- сачувај – пошто смо унели податке о љубимцу у текстуална поља, кликом на ово дугме они се сачувају у одговарајућим пољима табеле
|
|
| Слика 10.22. Визуелни изглед форме |
Сада нам још остаје да испрограмирамо акције за нашу дугмад!
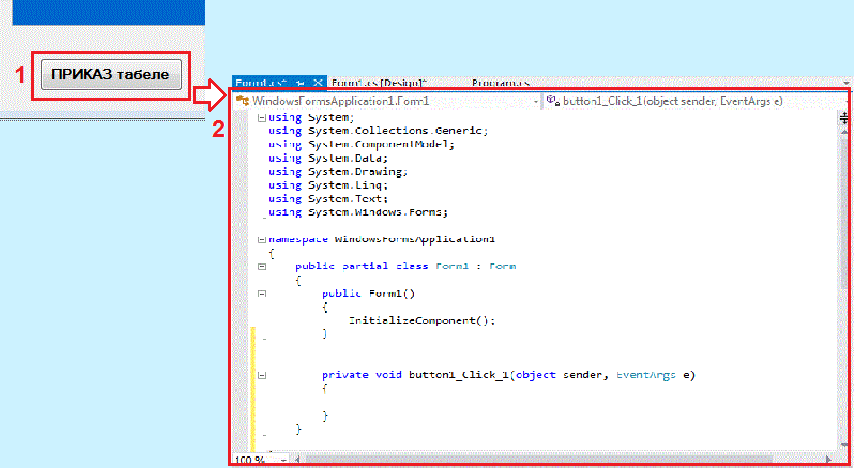
Двоструким кликом на свако од дугмади отвара се прозор Form1.cs, где пишемо код, који ће покретањем програма (F5) да извршава оно што желимо.

|
| Слика 10.23. Акција првог дугмета |
Овако би изгледао код који извршава функцију првог дугмета:
private void button1_Click(object sender, EventArgs e)
{
private void button1_Click(object sender, EventArgs e)
{
/*Pravimo tabelu koja ce sadrzati sledece podatke:
ime,vrstu,sifru,tezinu,boju i datum pregleda ljubimca*/
//Zadajemo 6 kolona
dataGridView1.ColumnCount = 6;
//Sada zadajemo nazive kolona pojedinacno, vodeci racuna da indeks kolone uvek krece od 0
dataGridView1.Columns[0].Name = "Име љубимца";
dataGridView1.Columns[1].Name = "Врста љубимца";
dataGridView1.Columns[2].Name = "Старост";
dataGridView1.Columns[3].Name = "Тежина";
dataGridView1.Columns[4].Name = "Боја";
dataGridView1.Columns[5].Name = "Датум прегледа";
}
| Код за друго дугме чије извршавање чува сваки нови унос корисника: | ||
| Слика 10.24. Дугме за чување уноса |
private void button2_Click(object sender, EventArgs e)
{
string ime, vrsta, starost, tezina, boja, datum;
//Postavljamo string promenljivе na vrednosti unete preko textBoxova
ime = textBox1.Text;
vrsta = textBox2.Text;
starost = textBox3.Text;
tezina = textBox4.Text;
boja = textBox5.Text;
datum = textBox6.Text;
//Sve podatke koji ce biti u jednoj vrsti stavljamo u niz stringova
String[] red = new String[6] { ime, vrsta, starost, tezina, boja, datum };
//Sada ove podatke unosimo u tabelu po vrstama
dataGridView1.Rows.Add(red);
//Zatim brisemo iz textBoxova prethodno unete podatke
textBox1.Text = "";
textBox2.Text = "";
textBox3.Text = "";
textBox4.Text = "";
textBox5.Text = "";
textBox6.Text = "";
}
| Напомена: Зашто желимо да нам се сваки пут обришу претходно унете информације о пацијенту? Да би се поља за унос аутоматски ослободила и омогућила кориснику да несметано уноси нове податке, без потребе да најпре обрише старе податке из textBoxova. |  |
И ево табеле, на основу које у ветеринарској станици увек располажу тачним подацима о нашим љубимцима. Овакав распред подсећа на једну базу података, са којом ћете се можда сусрести на неком напреднијем
курсу.
|
|
| Слика 10.25. Табеларни приказ ветеринарске станице |

