VISUAL C#
на интерактиван и занимљив начин...
Компонента Button
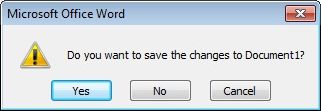
Button је компонента која се у Toolbox-y налази у категорији Common Controls. Кликом на ову компоненту се извршава нека акција. Са овом компонентом смо се већ сусрели много пута приликом рада на компјутеру. Kада завршимо са писањем неког документа (у Word-y на пример) и када хоћемо да га затворимо, а да га пре тога нисмо сачували, појавиће се порозор на екрану у коме је исписано питање Да ли желите да сачувате измене у документу? и три дугмета: Yes, No и Cancel (Слика 3.1). Кликом на свако дугме извршава се одговарајућа акција.
 |
| Слика 3.1. Примена компоненте Button |
 |
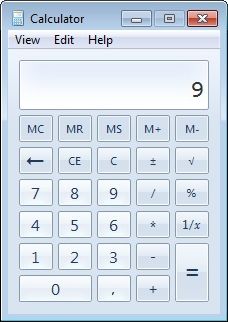
| Слика 3.2. Дигитрон |
Такође је и дигитрон добар пример. Сви бројеви и све понуђене опције, као што су сабирање, одузимање, множење и друге, су дугмићи на које се кликом извршава одговарајућа акција (Слика 3.2). Ако кликнемо на дугме на коме је написан број 9, акција која ће се извршити је исписивање броја 9. Ако кликнемо на дугме на коме стoји знак плус, акција која ће се извршити је сабирање.
Ако боље погледамо, видећемо да смо се сусрели са компонентом Button и у овом електронском курсу и то баш у делу у коме смо причали о својствима форме. На пример у делу у коме се објашњава својство Size се појављује дугме форма и када се кликне на њега појави се текст и слика. То је акција која се изврши када се кликне на то дугме. Такође се појави и дугме Затвори приказ и акција која се извршава када се кликне на то дугме одговара самом називу дугмета.
У апликацијама, које ћемо правити, често ћемо користити ову компоненту. Компонента Button такође има својства као форма и та својства се мењају на исти начин на који се мењају код форме.
Својства која се најчешће користе:
Text je својство које се најчешће користи и служи за задавање натписа који ће да стоји на компоненти у складу са акцијом која треба да се изврши када се кликне на њу. Текст који се иницијално на почетку појављује је button1, за прво дугме које се дода форми, button2, за друго дугме, button3 за треће и тако даље, али као што смо рекли ови натписи се помоћу овог својства могу променити.
Text Align је својство које нуди различите опције за поравнање натписа који стоји на дугмету. Натпис се може поравнати тако да стоји на пример у горњем левом углу, доњем десном углу, центру и тако даље.
(Name) је својство које представља име компоненте које се користи у коду како би се идентификовала та компонента (тј. објекат). Свако дугме аутоматски добија име и то према редоследу додавања форми button1, button2, button3 и тако даље. Ова имена се могу променити помоћу овог својства, али ми ћемо радити са овим већ унапред задатим именима и нећемо их мењати. Ово својство треба разликовати од својства Text.
Back Color је својство које служи за промену боје дугмета. Начин на који се то ради је идентичан начину на који се мења боја позадине форме.
Background Image je својство које служи за постављање слике на позадину дугмета.
Background Image Layout jе својство у коме су понуђени начини на које слика може да попуни позадину дугмета.
Cursor је својство које нуди различите изгледе курсора. Када пређемо мишем преко дугмета, курсор ће попримити изабрани изглед.
 |
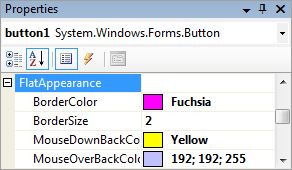
| Слика 3.3. Flat Appearance својство |
Flat Appearance је својство које се тиче изгледа дугмета и има четири подсвојства: BorderColor, служи за промену боје линије којом је оивичено дугме, BorderSize, служи за промену дебљине линије којом је оивичено дугме, MouseDownBackColor, служи за то да док држимо кликнуто дугме поприми изабрану боју и MouseOverBackColor, служи за то да када пређемо мишем преко дугмета, дугме поприми изабрану боју (Слика 3.3). Међутим, ова својства се могу мењати само ако је у својству Flat Style, то је следеће својство, изабрана опција Flat, у супротном нема сврхе мењати ова подсвојства.
 |
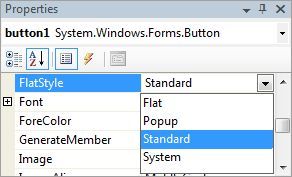
| Слика 3.4. Flat Style својство |
Flat Style је својство у коме се бира између четири понуђена изгледа дугмета и то су:
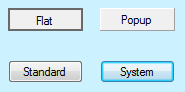
 |
- Flat
- Popup
- Standard
- System.
Font је својство помоћу кога се може изабрати врста слова, начин исписа, величина слова натписа који се појављује на дугмету. Подсвојстава се могу видети када се кликне на симбол  . Та подсвојства се директно могу мењати уоквиру Properties Windows-a.
. Та подсвојства се директно могу мењати уоквиру Properties Windows-a.
Fore Color је својство помоћу кога се може изабрати боја натписа који се појављује на дугмету. Та боја се бира исто као што се бира и боја позадине дугмета.
Size је својство помоћу кога се одређују димензије дугмета изражене у пикселима. Састоји се од два подсвојства: Width, које служи за подешавање ширине и Height, које служи за подешавање висине.
Tab Index је својство помоћу кога се одређује редослед по коме ће се, помоћу Tab тастера на тастатури, жижа померати са једне компоненте на другу компоненту. На овај начин можемо да решимо проблем логичног тока уношења података.
Tab Stop је својство помоћу кога се одређује да ли корисник може да помера жижу са једне компоненте на другу помоћу Tab тастера. Уколико је изабрана опција True, жижа се може померати са компоненте на компоненту на овај начин, а ако је изабрана опција False, жижа се не може померати са компоненте на компоненту на овај начин.
Visible је својство помоћу кога се утврђује да ли је компонента видљива или сакривена. Уколико је изабрана опција True, компонента ће бити видљива када се покрене програм, а уколико је изабрана опција False, компонента се неће видети када се покрене програм, односно биће сакривена.
Задавање својстава компоненти преко кода
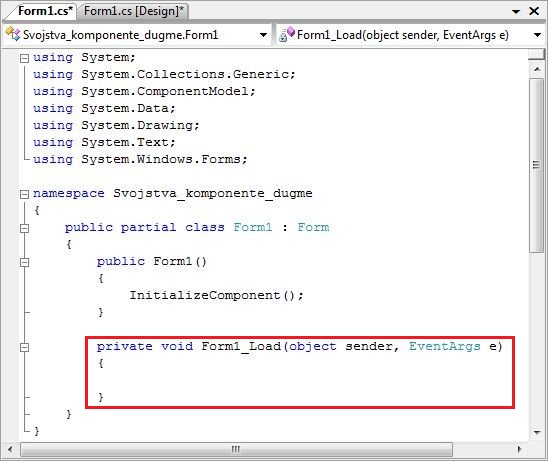
Такође постоји још један начин на који можемо променити својства компоненте. Сва наведена својства се могу променити и исписивањем кода. Прикажимо и овај начин. Потребно је два пута да кликнемо на нашу форму како би се појавио део кода у коме ми додатно треба да пишемо наредбе за промену својстава компоненте (Слика 3.5). Овим ће дугме, чим покренемо програм, добити додељена својства. Ово је заправо једна акција, додељивање својстава компоненти преко кода, која се извршава приликом покретања програма.
 |
| Слика 3.5. Програмски код |
Код који се аутоматски исписује, када кликнемо два пута на форму, је заокружен црвеном линијом на слици 3.5. Део кода који ми додајемо, куцамо између витичастих заграда.

Напомена: Приликом куцања ћемо додатно коментарисати код, односно писати коментаре. Коментари се пишу када додатно желимо да објаснимо неку наредбу или неку линију кода, како би особи која чита код био што јаснији. Битно је да се зна како се коментари пишу. Сви коментари у C Sharp-у, који се протежу у више редова, почињу са /*, а завршавају се са знаком */. Постоји још један начин писања коментара. На почетку коментара стоји знак //. Овај начин ћемо ми користити када будемо писали коментаре. Међутим овај начин се користи само за коментаре који су написани само у једном реду, тако да када желимо да пишемо коментаре у више редова, онда на почетку сваког реда мора да стоји знак //. Коментари се могу препознати и по томе што су зелене боје.
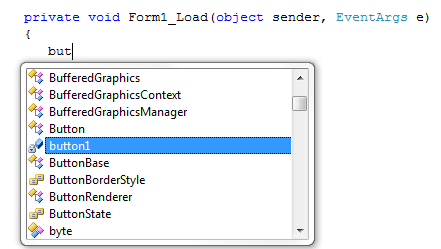
Код започоњемо тако што пишемо име оног објекта коме желимо да променимо својство. У нашем случају тај објекат је компонента Button и њено име је button1. Чим напишемо првих неколико слова имена овог објекта, појавиће се листа са именима објеката који се тренутно налазе на форми и са још неким командамa, која су сортирана по абецеди (Слика 3.6). Оно што је нама потребно обележено је плавом бојом на Слици 3.6.
 |
| Слика 3.6. Падајућа листа |
Пошто селектујемо оно што нам треба, притиснемо Enter на тастатури и на тај начин ће се аутоматски исписати име објекта у коду. Ова листа је корисна када нисмо сигурни како се одређене речи пишу и она ће се стално појављивати и биће нам од велике помоћи приликом рада.
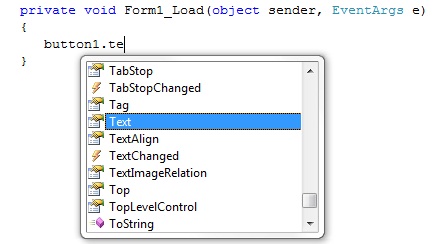
Након што се напише име објекта ставља се тачка, а затим се пише име својства које желимо да променимо. Поново је довољно написати почетна слова и наћи то својство у листи која ће се појавити (Слика 3.7).
 |
| Слика 3.7. Падајућа листа |
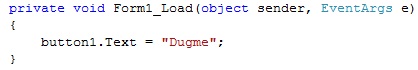
После овога се пише знак једнакости и између наводника се пише текст који ће се појавити као натпис на дугмету (Слика 3.8).
Још један јако важан детаљ је то да се свака линија кода оваквог типа завршава са знаком тачка-зарез (;).
 |
| Слика 3.8. Део програмског кода |
Напоменимо још и то да C-Sharp разликује велика и мала слова, тако да о овоме додатно морамо водити рачуна. Сва својства и касније догађаји, који почињу великим словима, у коду се исто тако морају писати.
Остала својства се мењају на сличан начин. Следи код са коментарима.
private void Form1_Load(object sender, EventArgs e)
{
button1.Text = "Dugme";
//Pomocu sledece linije koda se poravnava natpis na dugmetu (svojstvo TextAlign). Naredba
//ContentAligment sluzi za odabir nacina na koji ce se sav tekst, koji se pojavljuje na
//dugmetu poravnati. U ovom slucaju ce se natpis poravnati u gornji levi ugao (TopLeft).
button1.TextAlign = ContentAlignment.TopLeft;
//Pomocu sledece linije koda se menja boja dugmeta (svojstvo BackColor). Naredba Color
//sluzi za odabir boje, a u ovom slucaju smo odabrali zutu boju (Yellow).
button1.BackColor = Color.Yellow;
//Pomocu sledece linije koda se menja izgled kursora (svojstvo Cursor). Naredba Cursor
//sluzi za biranje izgleda kursora, a u ovom slucaju smo izabrali krstasti izgled (Cross).
button1.Cursor = Cursors.Cross;
//Pomocu sledece linije koda se menja izgled dugmeta (svojstvo FlatStyle). Naredba FlatStyle
//sluzi za izbor stila, a u ovom slucaju smo izabrali Flat stil.
button1.FlatStyle = FlatStyle.Flat;
//Pomocu sledece linije koda se menja boja ivice dugmeta (svojstvo FlatAppearance, podsvojstvo
//BorderColor). Naredba Color sluzi za odabir boje, a u ovom slucaju smo odabrali zelenu boju
//(Green).
button1.FlatAppearance.BorderColor = Color.Green;
//Pomocu sledece linije koda se menja velicina ivice dugmeta (svojstvo FlatAppearance,
//podsvojstvo BorderSize). U ovom slucaju smo odabrali da velicina bude 3.
button1.FlatAppearance.BorderSize = 3;
//Pomocu sledece linije koda se menja boja dugmeta kada kursor misa stoji na dugmetu, a
//levi taster na misu stisnut (svojstvo FlatAppearance, podsvojstvo MouseDownBackColor).
//Naredba Color sluzi za odabir boje, a u ovom slucaju smo odabrali lila boju (Violet).
button1.FlatAppearance.MouseDownBackColor = Color.Violet;
//Pomocu sledece linije koda se menja boja dugmeta kada se predje misem preko njega (svojstvo
//FlatAppearance, podsvojstvo MouseOverBackColor). Naredba Color //sluzi za odabir boje, a u
//ovom slucaju smo odabrali ljubicastu boju (Purple).
button1.FlatAppearance.MouseOverBackColor = Color.Purple;
//Pomocu sledece linije koda se menja visina dugmeta (podsvojstvo Height). U ovom slucaju smo
//postavili da visina bude 100.
button1.Height = 100;
//Pomocu sledece linije koda se menja sirina dugmeta (podsvojstvo Width). U ovom slucaju smo
//postavili da sirina bude 150.
button1.Width = 150;
//Pomocu sledece linije koda se menja redosled po kome ce dugme da dobije fokus (svojstvo
//TabIndex). U ovom slucaju je postavjeno na 1.
button1.TabIndex = 1;
//Pomocu sledece linije koda se utvrdjuje da li se pomocu Tab tastera moze dugme postaviti u
//zizu (svojstvo TabStop). U ovom slucaju moze jer je postavljeno na true, da je postavljeno
//na false ne bi moglo.
button1.TabStop = true;
//Pomocu sledece linije koda se odredjuje da li ce dugme da bude vidljivo ili sakriveno kada
//se pokrene program (svojstvo Visible).
button1.Visible = true;
}
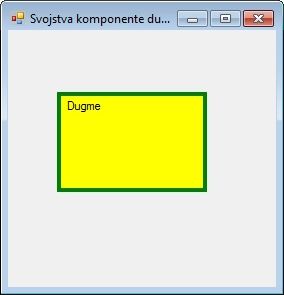
На почетку је наше дугме изгледала као што је приказано на Слици 3.9. После писања кода и покретања програма, наше дугме изгледа као што је приказанo на Слици 3.10, с'тим што када се пређе мишем преко дугмета, дугме поприми лила боју, а када се миш држи притиснут на дугмету, дугме поприми љубичасту боју. Такође се види да кадa се прелази мишем преко дугмета курсор поприма крстаст изглед.
 |
 |
| Слика 3.9. Изглед компоненте Button пре покретања програма | Слика 3.10. Изглед компоненте Button након покретања програма |